This article demonstrates you that how we can check the network connectivity. We will be using Xamarin. We will create a cross platform application for iOS, Android and Universal Windows Platform with XAML and C#.
Requirements:
1. Visual Studio 2015/2017
2. Xamarin.Forms PCL project
NuGet packages:
1. Xamarin.Forms
2. Xam.Plugin.Connectivity(Version 2.8.1 or higher)
Step 1: Create new project using Visual Studio.
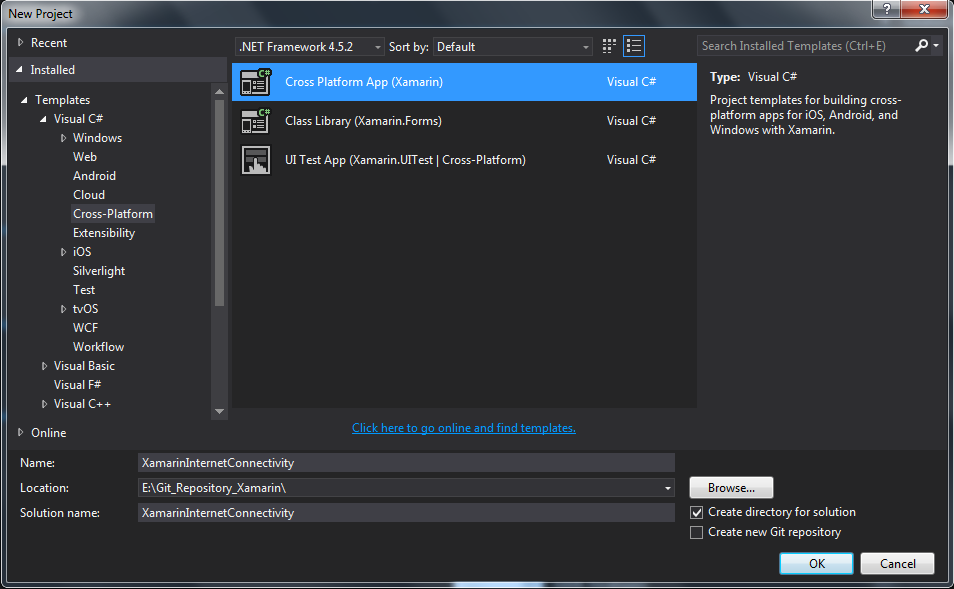
1. Select project template
2. On the File menu, select New > Project.
3. The new project dialog appears. The left pane of the dialog lets you select the type of templates to display. In the left pane, expand Installed > Templates > Visual C# > Cross-Platform. The dialog's center pane displays a list of project templates for Xamarin cross platform apps.
In the center pane, select the Cross Platform App (Xamarin.Forms or Native) template. In the Name text box, type "XamarinInternetConnectivity". Click OK to create the project.

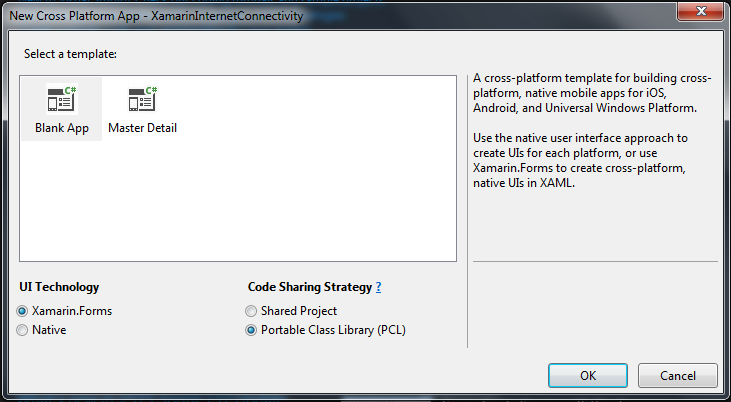
And in next dialog, select Blank App=>Xamarin.Forms=>PCL.The selected App template creates a minimal mobile app that compiles and runs but contains no user interface controls or data. You add controls to the app over the course of this tutorial.

Step 2: setup project references and permission
Before call web service, first we need to check internet connectivity of a device, which can be either mobile data or Wi-Fi. In Xamarin.Forms, we are creating cross platform apps, so the different platforms have different implementations.
2.1: Take the nuget package reference.
Go to solution explorer and right click on your Solution=>Manage NuGet Packages for solution.
Now search for Xam.Plugin.Connectivity NuGet package. On the right side, make sure select all platform projects and install it.

2.2: Set the necessary permission
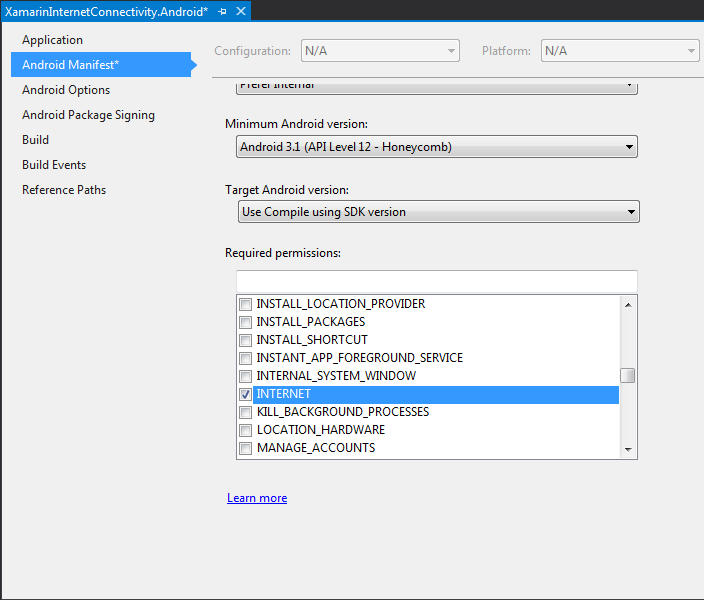
In Android platform, you have to allow the user permission to check internet connectivity. For this, use the steps given below.
Right click on XamarinInternetConnectivity.Android Project and select Properties => Android Manifest option. Select ACCESS_NETWORK_STATE and INTERNET permission under Required permissions.

Step 3:Check whether internet connectivity available of not.
Create a class name "CheckInternetConnectivity.cs", and here I placed it in the Model folder. After creating a class, add below method to find network status.
public static bool IsCheckInternet()
{
return CrossConnectivity.Current.IsConnected;
}
Add the following code to MainPage.xaml.cs in main public method on after InitializeComponent() method call.
if (CheckInternetConnectivity.IsCheckInternet())
{
//here put your code
}
else
{
DisplayAlert("Error", "Please check for your connection!", "Ok");
}