Practical Test:
Here I attached screens for your practical. You need to create these 2 screens with functionality.
1. First is the project list (screen 1) - Use the angular material table to list all projects dynamically (it should be static JSON binding as data source)
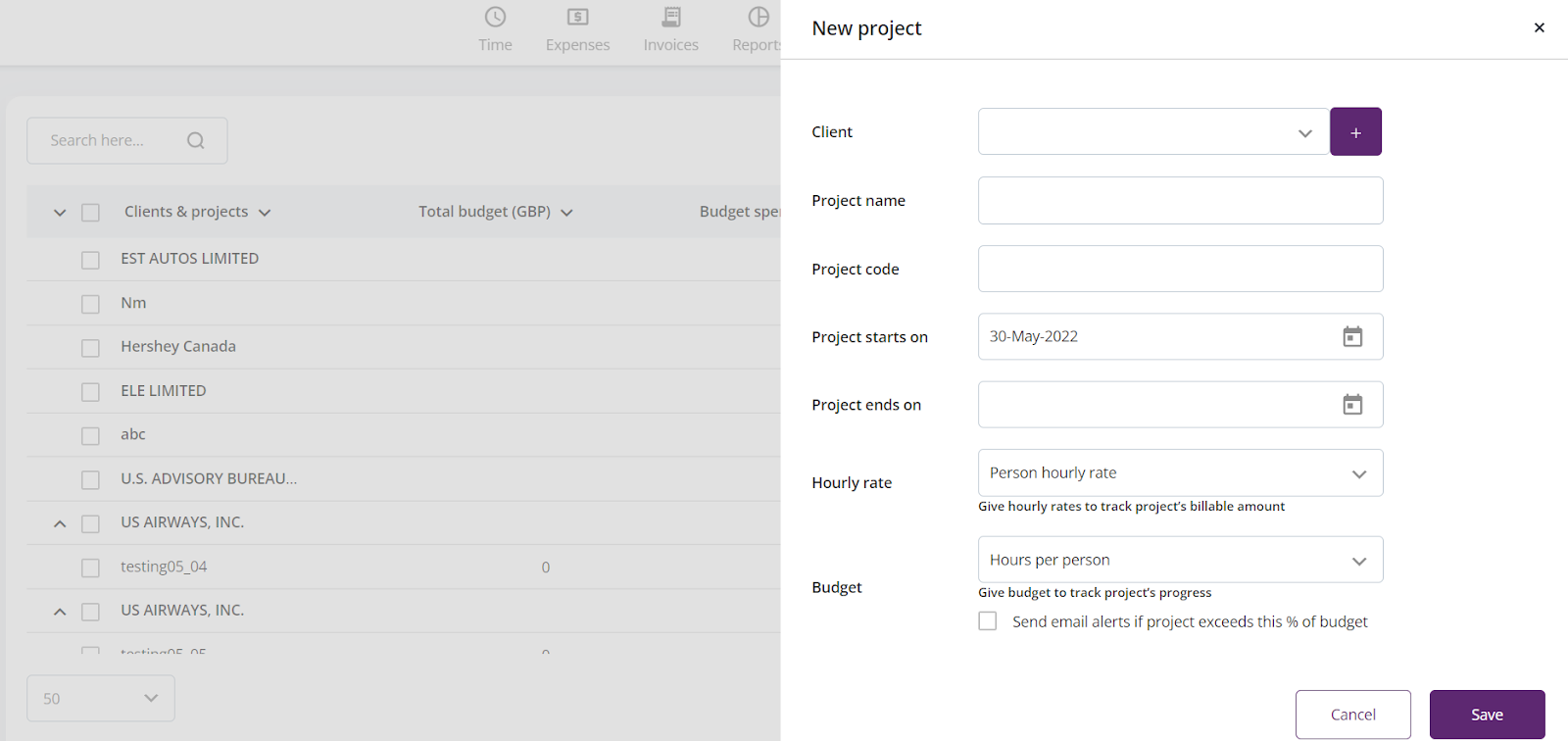
2. When I click on “+ project” button side nav is open, where you should be able to add data for creating a new project.
3. Put all validations in the new project form.
4. On close, a popup should be closed and fields should be cleared. On Save, data should be added to the table and the popup should be closed.
You need to submit your Practical Task within your Timeframe (in 4 Hours). Once Your Task is Completed please send your Task doing Reply All.
Do let me know if you have any questions or concerns.
Screen 1

Screen 2